In unserem Tech Blog haben wir bereits mehrfach über die fünf Handlungsfelder berichtet, auf die wir uns im Zuge unserer OKRs in 2022 konzentrieren.
Für unsere Arbeit als moderne Entwicklungseinheit spielt das Handlungsfeld “Web First” eine sehr prominente Rolle. Wie bereits dargestellt, entwickeln wir marktdifferenzierende Anwendungen grundsätzlich selbst, mit einer Vielzahl an EntwicklerInnen. Als Produkt- und Tarifierungsplattform mit einem umfangreichen Portfolio für unsere Kunden arbeiten wir dabei meist Seite an Seite mit den EntwicklerInnen unserer zahlreichen Produktpartner an der entsprechenden Integration. Um die Ein- und Anbindung der Frontends unserer verschiedenen Entwicklungs- und Produktpartner zu ermöglichen, setzen wir unter anderem auf Micro-Services und versionierte REST-Schnittstellen. Auf diese Weise beschleunigen wir den Entwicklungsprozess für die verteilten Teams und verhindern, dass bestimmte Anwendungsbestandteile auf Dauer zu schwergewichtig und damit nur noch schwer austauschbar sind. Unser Ziel ist dabei, den einzelnen Teams weitgehende Freiheit und Autonomie bei Entwicklung, Integration und Test ihrer jeweiligen Services und der entsprechenden Fachlichkeit zu ermöglichen.
Dieser ambitionierte Ansatz führte für unsere verteilten Entwicklungsteams vor allem bei Applikationen, die den Anwendern eine über- und ineinandergreifende User Experience vermitteln sollen, zu einer sehr hohen Komplexität. Diese gründet darauf, dass viele einzelne Teile miteinander verbunden werden und sich die Teams hierzu entsprechend verständigen müssen.
Dieser Komplexität wollten wir entgegenwirken, während wir den Entwicklungsteams weiterhin eine autonome und modulare Arbeitsweise ermöglichen. So sollte zum Beispiel die Wahl des jeweiligen Frameworks wie React, Angular oder Vue.js im jeweiligen Team getroffen werden können - ohne spürbare Auswirkungen auf die gesamte Anwendung.
Die Herausforderungen hierbei liegen vor allem in der Architektur. Mit der Verwendung von Micro-Frontends können jedoch eine Reihe dieser Herausforderungen gelöst werden, indem man einen clientseitigen Teil des Systems auf der Basis der Micro-Frontend-Architektur aufbaut. Gemeinsam mit unseren Entwicklungs- und Produktpartnern haben wir uns daher für den Einsatz des Luigi Micro-Frontend-Frameworks entschieden.
Die Entscheidung für eine solche Architektur erfordert eine gründliche Analyse und es ist sicherzustellen, dass die entwickelten Micro-Frontends zu einer ineinandergreifenden Applikation zusammengefügt werden.
Im Folgenden gehen wir auf unseren Ansatz näher ein.
Was sind Micro-Frontends?
Unter Micro-Frontends versteht man einzelne kleine Funktionen, die zusammen durch Komposition eine ganzheitliche Website oder Webanwendung ergeben, wobei man das Frontend in unterschiedliche Bereiche teilt und sich verschiedener APIs bedient. Auf diese Weise können verschiedene Teams an derselben Anwendung unabhängig voneinander entwickeln und auch nahtlos von externen Teams unterstützt werden. Jedes Team arbeitet an einem bestimmten Themenfeld, auf das es sich ggfls. spezialisiert hat, schichtenübergreifend und entwickelt seine Funktionen durchgängig – von der Datenbank bis zur Benutzeroberfläche.
Dies bildet eine hervorragende Basis für die Entwicklung einer modularen Unternehmensanwendung, die über Jahre hinweg um neue Features und Schnittstellen erweitert werden kann. Bei Bedarf können die einzelnen Module schrittweise auf neuere Technologien aktualisiert werden, ohne den gefürchteten Big-Bang einer umfangreichen Migration in Kauf nehmen zu müssen.
Eine monolithische Herangehensweise an solche Projekte mit ausdifferenzierten Benutzeroberflächen, vor allem aufgrund der Anforderung höherer Interaktivität an Web-Benutzeroberflächen, birgt ein hohes Potential für erhöhte Komplexität. Vor allem, wenn die Anzahl der EntwicklerInnen zunimmt, gibt es erhöhten Abstimmungsbedarf: Merge-Konflikte können zunehmen, Entscheidungen zu Architekturfragen treten auf und nicht zuletzt muss die Wahl des Frontend-Frameworks/Library (Angular, React, Vue.js, etc.) endgültig und für alle beteiligten Teams einheitlich geklärt und eingehalten werden.
Was ist Luigi?
Luigi ist ein JavaScript-Framework für Micro-Frontends, ursprünglich von SAP entwickelt und als Apache 2.0 Open Source Lizenz auf GitHub zur Verfügung gestellt. Es wurde bereits in der Early Stage Phase in Produktion innerhalb von SAP eingesetzt.
Luigi ermöglicht es einer Webanwendung, mit den in ihr enthaltenen Micro-Frontends zu kommunizieren. Unter der Haube kommen iFrames zum Einsatz. Um sicherzustellen, dass die Kommunikation zwischen einer Webanwendung und ihren Micro-Frontends sowie zwischen den einzelnen Micro-Frontends selbst reibungslos verläuft, können Einstellungen wie Routing, Navigation, Autorisierung und Elemente der Benutzererfahrung konfiguriert werden.
In unserer Anwendung Vermögensplanung Digital integrieren wir nicht nur im Backend REST-Schnittstellen der DVAG-Services, sondern auch im Frontend werden interne und externe Web Components, Widgets und Single Page Applikationen zu einem Gesamtbild integriert. Die größte Herausforderung für uns war, DVAG-interne und externe Inhalte in der Vermögensplanung Digital nicht nur anzuzeigen, sondern darüber hinaus auch Daten, States oder Token über verschiedene Frontends miteinander zu teilen und zu synchronisieren.
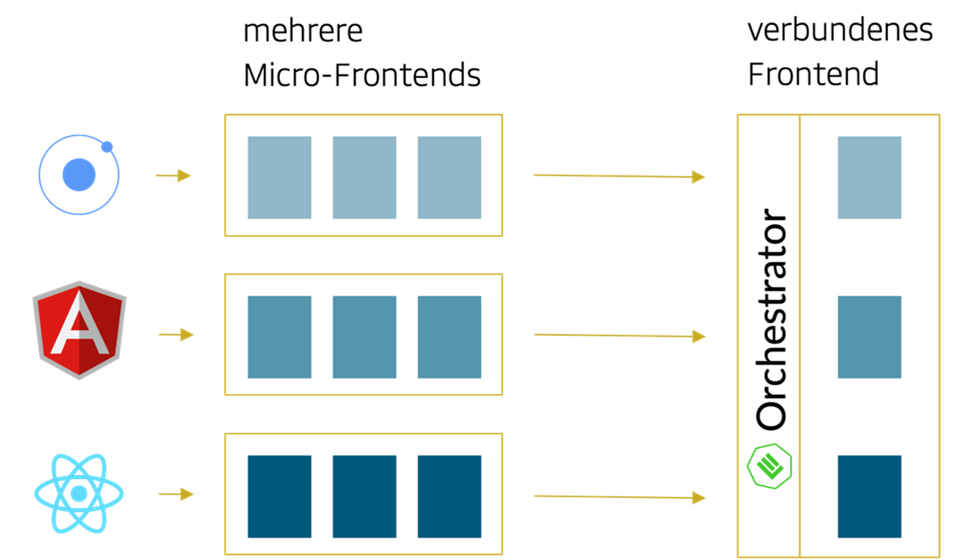
Auf der Suche nach einer geeigneten Lösung (z.B. Bau einer Single-SPA) wurden unsere Architekten gemeinsam mit der Deutsche Fintech Solutions auf Micro-Frontends und das Luigi-Projekt aufmerksam. Unabhängig von verschiedenen Programmiersprachen, Frameworks und moduleigener Businesslogik ist Luigi in der Lage, das Zusammenspiel zu orchestrieren und schafft ein konsistentes Nutzererlebnis. Der Übergang zwischen den einzelnen Applikationen ist für den Anwender nahtlos. Letztendlich überzeugt wurden wir von der lebendige GitHub-Community, den vielen Contributors, dem kurzen Release Cycle des Projektes, sowie der unter der Schirmherrschaft von SAP bewiesenen Produktionstauglichkeit.
Wie funktioniert Luigi?
Entstanden als Webapplikation mit Microservice-Architektur im Backend, aber mit monolithischem Frontend, war für unsere Vermögensplanung Digital der Umbau hin zu einer modularen App eine Herausforderung:
Basisfunktionen der einzelnen Module mussten an das “Dach”, also die einbettende Webanwendung, delegiert werden. Dies hatte eine Restrukturierung unserer gesamten Applikationslogik zur Folge. Das Frontend haben wir hierzu in logische Sektionen aufgebrochen und die gesamte in- und externe Navigation noch einmal neu gedacht. Für die einzelnen Micro-Frontends sind wir dem Core/Client Prinzip von Luigi gefolgt. Der Orchestrator implementiert den Core der Luigi-Bibliothek und stellt den Rahmen, die Micro-Frontends nutzen den Client-Teil. Der Orchestrator übernimmt applikationsübergreifend folgende Funktionen:
- Authentication & Authorization Handling
- Navigation Abstraction
- Responsive Design
- Context Handling and Abstraction
- State Management
- Messaging (Notification Management)
- Form and Modal Management
Die detaillierte Dokumentation und die bereitgestellten Referenzimplementierungen für Core sowie Client im Luigi-Projekt ermöglichten uns eine flache Lernkurve. Parallel konnten innerhalb der DVAG die ersten Inhalte für den Orchestrator entwickelt und von der Vermögensplanung Digital eingebunden werden.

Einer der Hauptvorteile von Luigi liegt in der Kommunikation zwischen den Micro-Frontends (das Innere des iFrames) und dem Orchestrator (dem Äußeren). Die Kommunikation mit dem iFrame erfolgt via des mit HTML5 eingeführten JavaScript Messagings. Die Luigi-Client-Bibliothek, die für den Einsatz in den einzelnen Modulen bzw. Micro-Frontends vorgesehen ist, stützt sich auf diesen Mechanismus und stellt darauf aufbauend eine standardisierte API für die Interaktion zwischen den Modulen bereit. Hierfür stehen unter Luigi unter anderem APIs für die Registrierung von Listenern für verschiedene Live-Cycle-Ereignisse der Anwendung zur Verfügung. Diese Kommunikation ermöglicht es z.B. eine übergreifende Navigation zu nutzen, ausgelöst vom Inneren des iFrames, von außen oder per Browser-Event. Natürlich können auch andere Benachrichtigung geteilt und so beispielsweise Alarme oder Pop-Ups implementiert werden.

Reflektion
Unsere Beratungslösung Vermögensplanung Digital verbindet mittels Luigi Module der DVAG, der Deutschen Fintech Solutions sowie unserer Produktpartner. Diese können sich Kontexte teilen, untereinander Daten austauschen und Interaktionen auslösen. Für unsere AnwenderInnen stellt sich Vermögensplanung Digital aufgrund der Seamlessness als eine einzige Web-Anwendung dar: Die Navigation zwischen den einzelnen Anwendungsbestandteilen erfolgt nahtlos. Übergreifende Funktionalitäten können in einer Art und Weise genutzt werden, wie sie meist von monolithischen Anwendungen bekannt sind. Tatsächlich konnten wir mittels Luigi jedoch erreichen, dass viele Teams mit teils sehr unterschiedlichen Frameworks und Programmiersprachen zu diesem Gesamtprodukt beitragen, um gemeinsam mit unseren Fachbereichen eine begeisterungsfähige Web-Anwendung für unsere AnwenderInnen zu schaffen.
Alle Luigi Feature benötigen wir nicht, wie z.B. die Unterstützung von Lokalisierung. Generell nutzen wir das Framework aber sehr weitgehend.
Selbstverständlich muss man bei vielen Möglichkeiten, die durch den Nutzen verschiedener Technologien entstehen, mit Augenmaß entscheiden, wo welche Technologie auch tatsächlich sinnvoll eingesetzt werden können. So gilt es zu verhindern, dass die Anwendung unnötig kompliziert und damit schwer wartbar wird. Da es sich um Lösungen für Frontend-Anwendungen handelt, die im Browser der Nutzer geladen werden, muss auch die Gesamtgröße der Build-Artefakte im Auge behalten werden: Die Assets der einzelnen Micro-Frontends und des Orchestrators summieren sich. Vor allem beim Einsatz verschiedener größerer Bibliotheken ist eine gute Optimierung der Größe der Build-Artefakte sowie auf effizientes Client-Side-Caching zu achten.
Der Einsatz des Luigi-Frameworks ist damit unsere aktuell präferierte Lösung bei der Entwicklung umfassender Anwendungen mit einer nahtlosen UX, um unseren Teams weitgehende Freiheit und Autonomie bei Entwicklung, Integration und Test ihrer jeweiligen Services und der entsprechenden Fachlichkeit zu ermöglichen bei gleichzeitig geringen Kompromissen in puncto Umsetzungsgeschwindigkeit und -Komplexität.
Ein dickes Kudos geht raus an die Luigi-Community und die SAP-KollegInnen.
